Using the JSON Source Component
The JSON Source Component is an SSIS source component that can be used to retrieve JSON documents from an HTTP URL or a local file, break up the structure of the documents and produce column data which can then be consumed by a downstream SSIS pipeline component.
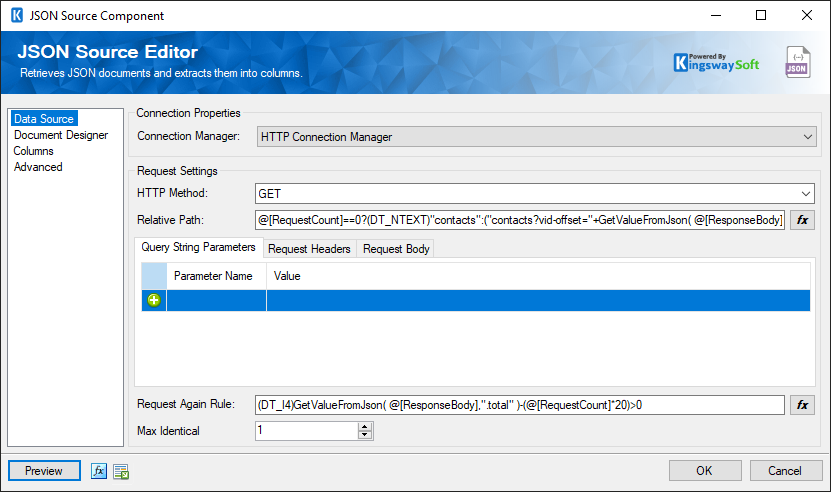
Data Source Page
The Data Source page determines where your JSON documents are coming from. The connection manager property can either be set to an HTTP Connection Manager, a local file, or an SSIS variable.
- File Source: Local File
-

- Local File Path
-
The path on the file system to the JSON document that will be extracted.
- File Source: File Content in Variable
-

- Input Variable
-
This option allows you to select from a drop-down list an SSIS variable or parameter to which your package has access.
- File Source: HTTP Connections
-

If an HTTP connection manager is selected the UI will display request settings that are used to determine the content of HTTP requests.
- HTTP Method
-
The HTTP method that will be used to send requests. Default methods include:
- GET
- POST
- PUT
- DELETE
- PATCH
- Relative Path
-
The relative path is the second part of the URL that will be used to make the HTTP request. It is combined with the base path from the connection manager to form the full path. The relative path can contain query string parameters, but they can also be added individually in the grid below.
- Query String Parameters
-
Query string parameters that will be appended to the full path when sending HTTP requests.
- Request Headers
-
Request headers that will be combined with the headers in the connection manager and included with HTTP requests.
- Request Body
-
The body of the HTTP request.
- Request Again Rule
-
The request again rule allows paged data to be retrieved. After each request the request again rule is evaluated and if it evaluates to 'True', another request will be sent. If the rule evaluates to false or is left blank, no more requests will be sent.
- Max Identical
-
The max identical property will raise an error if a certain number of identical requests are sent. The purpose of this feature is to prevent accidentally sending the same request in a never-ending loop.
- Preview Button
-
The preview button launches the Preview dialog which will send the first request based on the current settings of the component, and show a preview of the response. If there are more requests based on the value of the request again rule they can be sent and the response previewed by clicking the 'Next' button. The Preview dialog is a good way to identify HTTP configuration problems without running the package.
- Expression fx Icon
-
Click the blue fx icon to launch the SSIS Expression Editor to enable dynamic updates of the property at run time.
- Generate Documentation Icon
-
Click the Generate Documentation icon to generate a Word document that describes the component's metadata including relevant mapping, and so on.
- Expression Editor
-
Many of the properties on this page can be set as either a text-merged field or an expression. Properties default to text merge mode, but can be changed to expression mode in the Expression Editor. The expression editor for a property can be launched by clicking the fx button. The expression editor has some predefined tokens:
- AccessToken
-
Returns the access token for sending requests. The token file needs to be generated by OAuth 2 Token Generated and specified in the HTTP Connection Manager's Authentication page.
- GetValueFromPreviousResponseHeaders
-
This is a function that is used to the value of HTTP headers from the previous response. This function is only available in expression mode.
- RequestCount
-
The number of requests that have been sent. This will be 0 on the first request and incremented by 1 after each request.
- ResponseBody
-
This is the body of the response from the previous request. On the first request it will be empty.
- ValueExistsFromPreviousResponseHeaders
-
Returns a boolean specifying if a value of the header with a specified name exists from the response of the preceding request.
- Text Merge Mode
-

In text merge mode, property values will be whatever text was entered, but with any variables or special tokens replaced with their actual values before each HTTP request is sent.
- Expression Mode
-

In expression mode, the property is set to an expression which is evaluated before each request to determine the value of the field. Expressions can contain variables and special tokens, but also functions and conditional logic. The functions in the Value Lookup Functions category may be particularly useful for this component, as they can be used to look up values and JSON documents and HTTP headers.
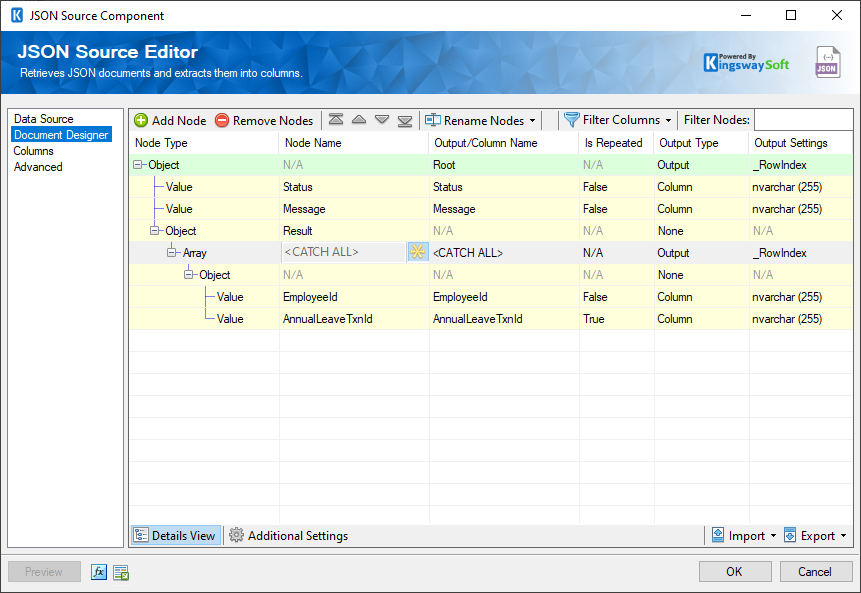
Document Designer Page
The Document Designer page allows you to build the design of the document you are trying to read, or import the design from an existing document.

The Document Designer includes the following two tabs:
- Details View
- Additional Settings
In the Details View tab, the top part of the page is used to manually configure the nodes in the design:
- Add Node: This button will add a new node to your Document design.
- Remove Nodes: This button will remove a node from your Document design.
- Direction buttons: These buttons can be used to rearrange the position of the nodes.
- Rename Nodes: This option allows you to specify how the node name should be represented.
-
- Use Qualified Names: When this option is selected, the output/column name will be set to the full qualified node name based on the node location in the document.
- Use Short Names: When this option is selected, the output/column name will be set to the given Node Name directly.
-
Filter Columns: This option allows you to show or hide certain Columns in the grid.
- Show Basic Columns: When this option is selected, only basic columns will be shown in the grid.
- Show All Columns: When this option is selected, all available columns will be shown in the grid.
- Filter Nodes: This option allows you to filter the list of nodes shown in the grid by typing a keyword in the textbox.
The Details View grid consists of:
-
Node Type: This option allows you to specify the type of the Node in your document design, There are four options available:
- Array
- Object
- Value
- Raw: This type can be used when trying to retrieve data under a node exactly as it is in the document.
- Node Name: The Name of the Node in the document. Additionally you may treat nodes that are Value, Array, or Raw type as a CATCH ALL Node by clicking to enable this option within the cell. This option is helpful to dynamically capture all nodes that have different names but need to fall under the same hierarchy level.
- Output/Column Name: The name which will be set for the output or the column of a node.
- Is Repeated: This option allows you to specify if a node is repeated within a document. (Available when Show All Columns is selected)
-
Output type: The type of output for a node, available options are:
- Column
- Variable
- Property Name As Column Value
- Key Value Pivot (since v20.1)
- Output Settings: This option allows you to specify the settings of each output such as the datatype of Value Node Types.
In the Additional Settings tab, you would find the following options:
- Encoding: The encoding of the document that will be retrieved.
- Null Mode: This option allows you to specify the handling of Null values.
-
'Is Repeated' Text Qualifier: This option allows you to specify the
Text Qualifier used in a document when the
Is Repeated property is set to
True for one or more nodes. There are four options available:
- Double-quote(“)
- Single-quote (‘)
- Tick (`)
- None
-
'Is Repeated' Text Delimiter: This option allows you to specify the
Text
Delimiter used in a document when the
Is Repeated property is set to
True for one or more nodes. There are seven options available:
- Newline (\n)
- Carriage Return (\r)
- Semicolon (;)
- Colon (:)
- Comma (,)
- Tab (\t)
- Vertical Bar (|)
-
Output Timezone: The
Output Timezone option lets you specify how all datetime fields should be retrieved. Available options are:
- UTC
- Local
- Import
-
This option allows you to import the design of your document from one of the following four sources:
- Designer Settings: Import the design from an existing .designer.settings file.
- JSON (Local File): Import the design based on a JSON file on your local file system.
- JSON (Web): Import the design based on the retrieved document from the connection manager.
- JSON Schema (Local File): Import the design based on a JSON Schema file on your local file system.
- Export
-
Designer Settings: This option allows you to export the current document design to a .designer.settings file which can be used later to import the same design in a different component.
Columns Page
The Columns page of the JSON Source Component shows you the available columns based on the settings on the Document Designer page.

-
On the top left of the grid, you can see a checkbox, which can be used to toggle the selection of all available fields. This is a productive way to check or uncheck all available fields. The Columns Page grid consists of:
- Include Field Checkbox: A checkbox that determines if the field will be available as an output column.
- Column Name: Column that will be retrieved from the document.
- Data Type: The data type of this field.
- Hide Unselected Fields
-
When the Hide Unselected Fields checkbox is checked unselected output columns will be hidden.
- Hide Selected Fields
-
When the Hide Selected Fields checkbox is checked used selected columns will be hidden.
- Filter
-
The output columns that are visible can be filtered by entering text in the Filter text box.
There are a couple of special columns to take note of:
- _RowIndex: This column contains the current count of this output node.
- _ParentKeyField: This column contains the value of this record's parent key field.
Advanced Page
The Advanced page of the JSON Source Component shows you additional options when retrieving data from a JSON.

- Enable HTTP Request Output
-
This option allows you to enable the "HttpRequests" Secondary output of the component in order to return the following fields which would include all the information for each request sent and received a response:
- _HttpRequestIndex: An sequence number that indicates the order of the requests being sent.
- RequestMethod: The HTTP Method of the request.
- RequestUrl: The URL of the request.
- RequestHeaders: All the Headers defined in the sent request.
- RequestBody: The complete body of the sent request.
- ResponseCode: The HTTP Code of the received response.
- ResponseCodeName: The HTTP Code Name of the received response.
- ResponseHeaders: All the Headers returned in the received response.
- ResponseBody: The complete body of the received response.
- Allow Data Truncation
-
This option will apply to all output columns. However, in order to enable data truncation on a certain column, then you would disable this option and enable data truncation in the column's properties using the component's Advanced Editor.

