Using the HTML Merge Component
The HTML Merge Component is a transformation component used to merge column and variable data into an HTML template. Use the WYSIWYG Editor to construct basic HTML with ease. Advanced users may choose to edit the HTML directly using the Source Editor. Both editors allow the user to drag and drop columns or variables onto the editor to construct their template. Then, when the template is finished, set test values for each column in the template to view the rendered HTML in preview mode.
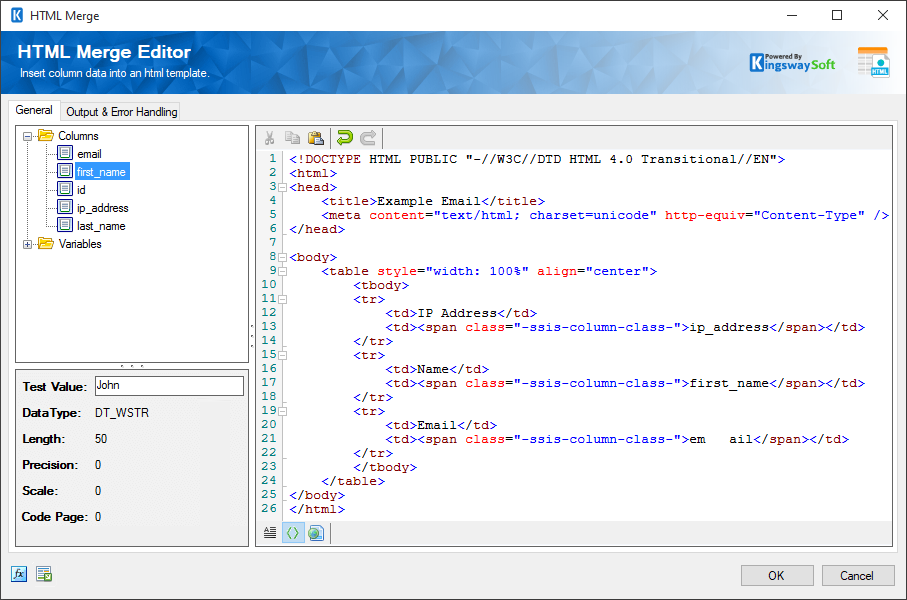
General Page
Configure general settings by specifying columns and variables to merge into an HTML template.

- List of Columns & Variables
-
Drag and drop columns or variables onto the WYSIWYG or Source editors. In the WYSIWYG editor, the column or variable will have a box around it as seen in the screenshot above. In the source editor, the column or variable will be wrapped with a span tag with the class name "-ssis-token-class-". Do not remove the span tag or class, this is how the component knows it's a column or variable token. When the package is executed, the HTML Merge will replace all occurrences of a column or variable with their respective value and output the HTML string to the output column specified by the Output Column Name.
- Test Value
-
Below the list of columns and variables, there is a panel that displays information about the selected column or variable. When selecting a column you can specify the Test Value. When the user goes into preview mode, the editor uses the Test Values to perform a test merge and displays the rendered result in the previewer.
- Editor Tool Strip
-
The WYSIWYG editor comes with standard features for constructing basic HTML.
- Display Mode
-
Below the editor there are 3 buttons used to adjust the display mode:
- WYSIWYG Design Mode: a graphical editor for constructing the HTML template.
- HTML Edit Mode: the HTML source.
- Preview Mode: The rendered HTML where column tokens are replaced with their Test Value and variables are replaced with their current value.
- Output Column Name
-
The name of the output column that will contain the merged HTML.
- Expression fx Icon
-
Click the blue fx icon to launch SSIS Expression Editor to enable dynamic updates of the property at run time.
- Generate Documentation Icon
-
Click the Generate Documentation icon to generate a Word document that describes the component's metadata including relevant mapping, and so on.
Error Handling Page
The Error Handling page allows you to specify how errors should be handled when they happen.

There are three options available.
- Fail on error
- Redirect rows to error output
- Ignore error
When the Redirect rows to error output option is selected, rows that failed to be sent will be redirected to the 'Error Output' output of the Transformation Component. As indicated in the screenshot below, the blue output connection represents rows that were successfully sent, and the red 'Error Output' connection represents erroneous rows. The 'ErrorMessage' output column found in the 'Error Output' may contain the error message that was reported by the server or the component itself.


